Breaking News: Top results get top traffic!
Ok ok, I know that’s not even close to a newsflash anymore.
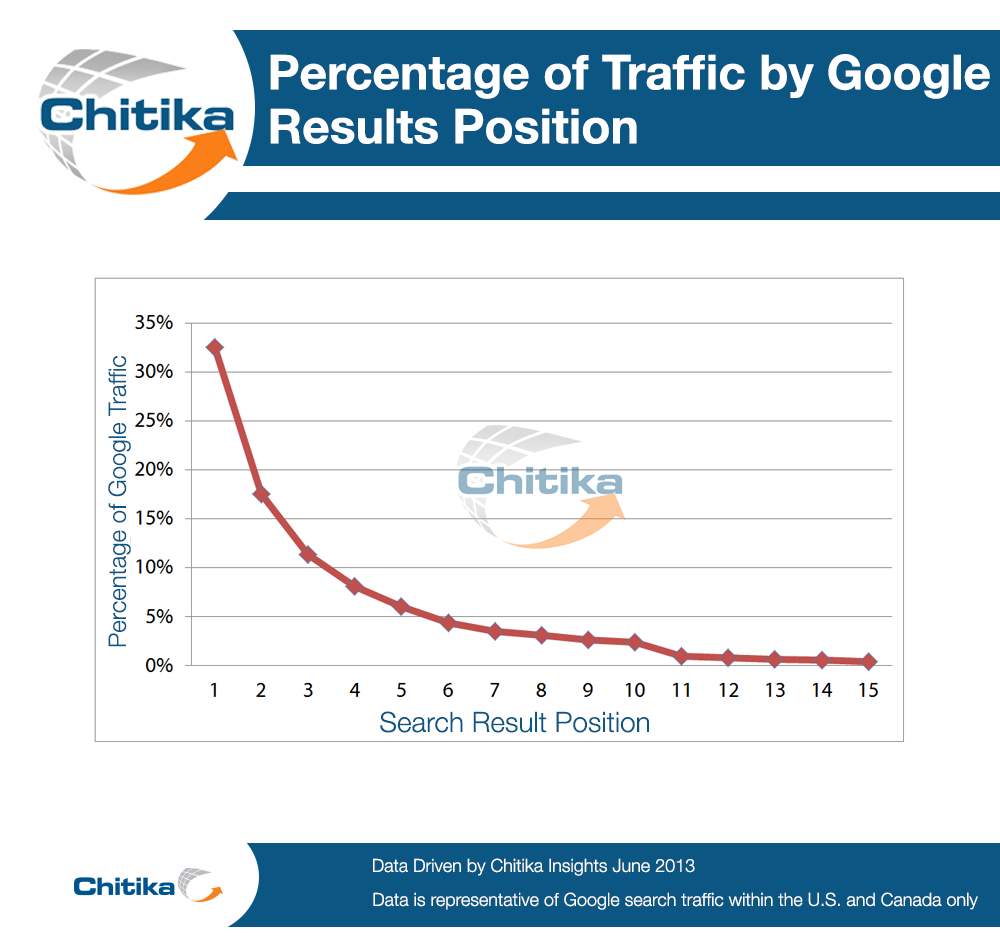
After all, a study conducted by Chitika proved it all the way back in 2012.
The top three positions on Google search results got 32.5%, 17.6%, and 11.4% of the clicks, respectively.
From there, sites ranking from the fourth (8.1%) to the 15th position (0.4%) on Google search receive the leftovers of clicks.

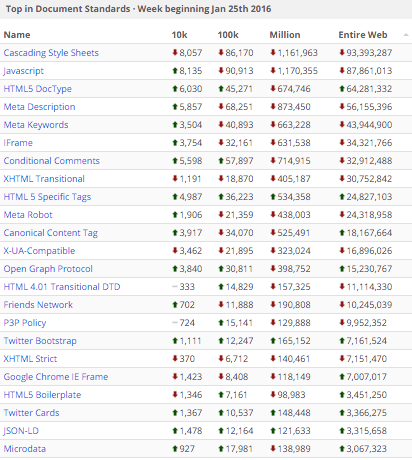
Image courtesy: Chitika
While the study certainly doesn’t say anything new (ranking at the top of Google for your keyword is of utmost important), it does highlight the need for other businesses to find a way to raise the CTR of their sites ranking after the third site on search results. Not all businesses have the same quality of SEO strategy or budget that the top sites enjoy, so they have to be creative in their approach to pull in some clicks despite being lower in the SERPs.
Enter rich snippets. What are they you ask?
They’re structured data markup that are seen as part of your sites listing as it appears in the Google search results. The markup uses the Schema.org, an open-community vocabulary used by top search engines to standardize the data markup for all pages.
How exactly do rich snippets affect clickthrough rate?
The ultimate goal when one employs rich snippets is to better inform viewers of what your page is actually about.
Therefore, making your site page much more descriptive by adding content-rich information will help people make an informed decision on whether to click on your site page or not.

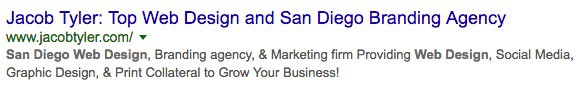
Looking at this entry on Google search results, you will quickly see its three main components: title, URL, and description.
Now there may not be anything wrong with simply having a plain old listing, but let’s take a look at how we can gussy them up with rich snippets.
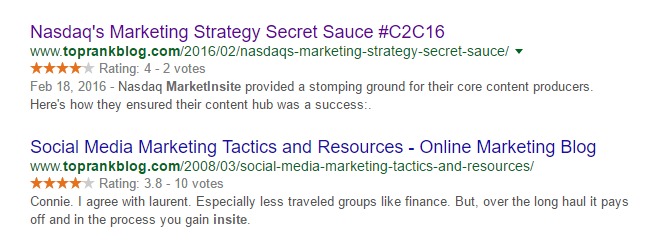
In the collection of examples above, you see not only the three familiar elements of ranking pages in search results but also additional information such as rating, pricing, breadcrumbs, and a host of other data.
These rich snippets help provide users more information about the page which in turn should generate some improved CTRs.
Page results with rich snippets look much better compared to those lacking the additional features, thus increasing the likelihood of users clicking on the former — a 30% increase, to be exact.
Now that you have a better understanding of the correlation between rich snippets and increased CTR, let’s dig into some ways you can go about optimizing your own snippets to garner those clicks!
1. Define Your Markup Goals
Not all industries are created equal.
E-commerce sites are built to sell products and turn in profit. Personal blogs can also sell something by reviewing products and earning through affiliate links. To do this, all they need to do is get a good grasp of content marketing basics.
But some can only use it as a platform to share information and strengthen their author profile.
Either way…
Determine the kind of site/blog you are running to know which #richsnippets to use. Share on XThe rich snippets you’ll want to use will be dependent upon the kind of content you intend to publish or are already posting on your site.
Below are some of the content types that you can explore using and the suggested niches for each (also click on the links to find out more information on how they appear on search results).
- Reviews – Affiliate sites
- Products – E-commerce sites
- Recipes – Food blogs
- Businesses and organizations – Companies, startups, and brick and mortar shops
- Events – Performers with a scheduled list of events on their site
While some rich snippets will work better in specific niches, it should not discourage you from testing out the different markup data to help increase clickthrough rate of your pages on Google.
For example, Top Rank Blog allows visitors to rank the post using the five-star system. The rating will then reflect on search results.

The important bit is that you test. test, and test some more.
Only testing will reveal whether or not the rich snippets you opted to try are succesfully increasing your CTR, no matter how unconventional the means may be.
2. Determine the Format and Implement the Code
Once you have determined the types of rich snippets to use, you need to choose from the three famous rich snippet formats available: Microdata, JSON-LD, and RDFa.
While Google recommends the use of JSON-LD, it’s possibly worth considering Microdata alongside it. The encoding for both appears on over 3 million sites, which helps you level the playing field on search results by using either.

Image from a post at Engage the Crowd
Using either format will require you to learn a bit of coding (if you haven’t already). It’s going to take a little elbow grease to manually populate your pages with data from rich snippets.
However, you can forego this by creating the rich snippets automatically using a Schema.org generator.
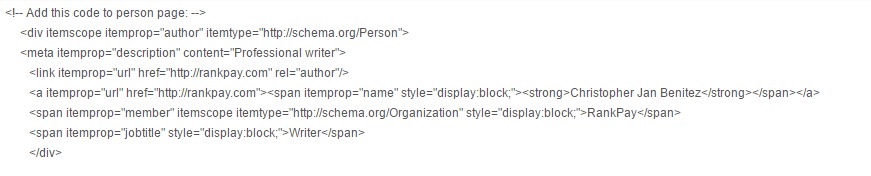
For this example, I will be using the People Rich Snippets Schema Generator to generate a “person” snippet using the JSON-LD format. Below is the result:

Alternatively, I’ve used the Schema Creator to create a “person” snippet using the Microdata format:
<script type='application/ld+json'>
{
"@context": "http://www.schema.org",
"@type": "person",
"name": "Christopher Jan Benitez",
"jobTitle": "Writer",
"url": "http://rankpay.com"
}
</script>Once you’ve generated the rich snippets for each of your pages, you need to embed them on their respective pages so the data will begin to appear in the search results themselves.
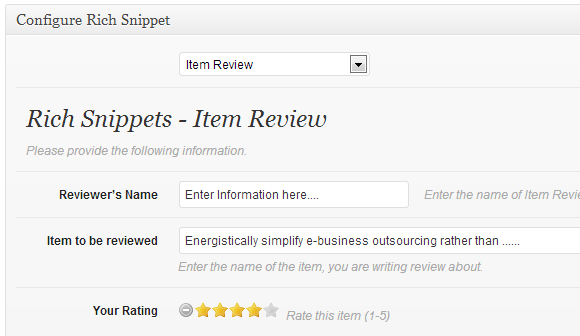
However, if you are using WordPress to run your website, you can use the All in One Schema.org Rich Snippets plugin, which will show the rich snippets on search results based on the data you have entered on the post or page.

Screenshot of the All in One Schema.org Rich Snippets plugin.
The plugin is free, which means that it only offers basic features to users. If you want a more comprehensive tool that allows you to customize the look and feel of your rich snippets and give visitors the opportunity to review your page, then you should check out the premium plugins from this post at WP Superstars.
3. Measure Your Results
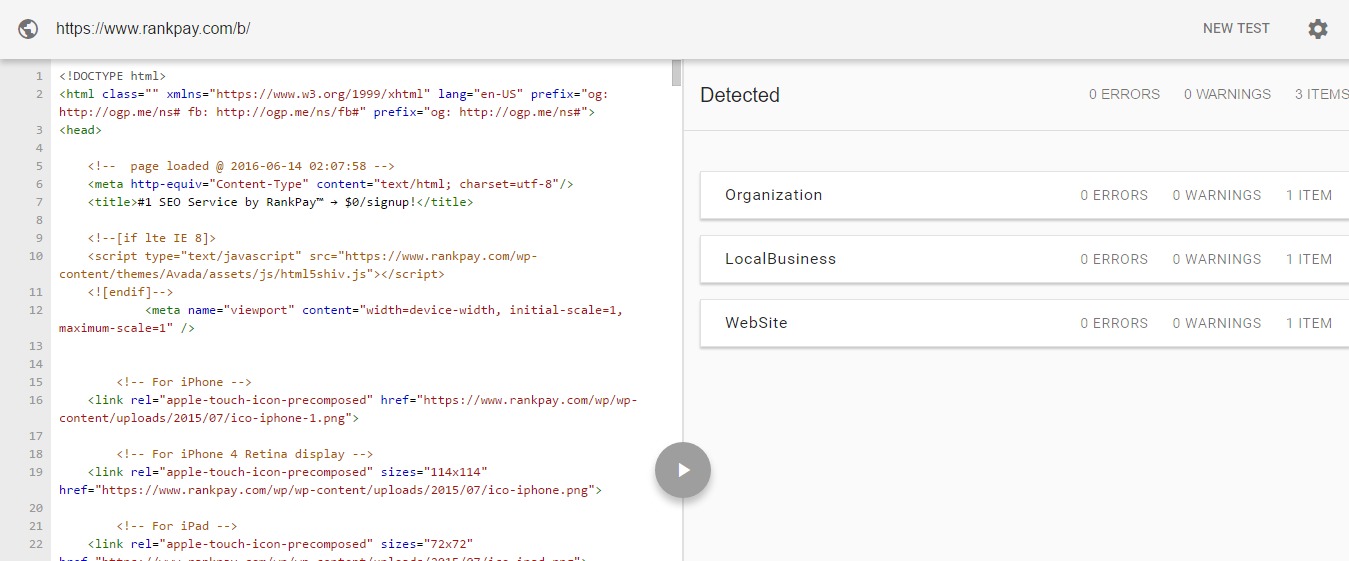
Before you roll out the rich snippets for your site pages, run them first using Google’s Structured Data Testing Tool to ensure that the rich snippets for your pages are not erroneous.

Now that you have published your post with the rich snippets take one of your best-performing pages on search results to test out on whether or not the rich snippets helped in increasing its click-through rate.
Ideally, you want a page that is ranking within the 15th position of Google search results so you can collect a substantial sample size of clicks and compare its current performance with the previous version. If you do not have a page that ranks within that position, any page that lists the highest keyword should be okay.
While no exact tool can provide you the data for the click-through rate of your pages ranking on search results, you can nonetheless get an idea of the number of clicks your pages are receiving from specific keyword queries.
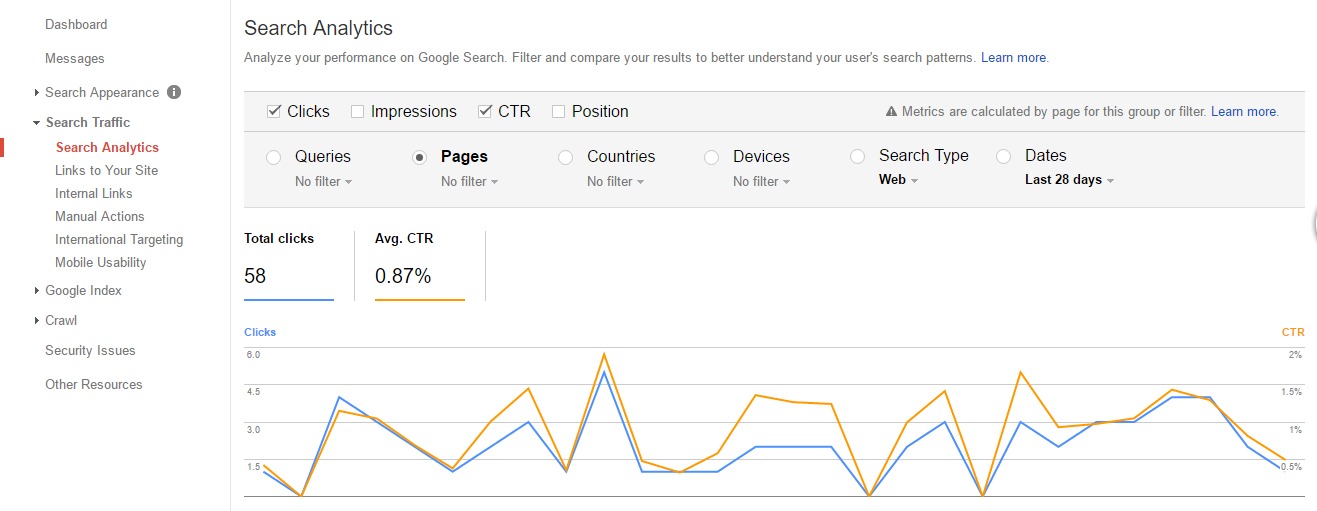
Go to your Google Search Console and go to Search Traffic > Search Analytics on the left sidebar.

From this section, you can get a good idea of the total clicks and average CTR of your site from organic search.
You can filter the data by toggling between queries (target keywords) and pages. You will be able to determine the keywords and pages that are driving the most clicks and the highest CTR on your site.
The problem, however, is that Google Search Console will not tell you which pages are ranking for which keywords. As a result, you will have to figure manually out which pages on your sites are optimized for keyword queries with the highest CTR.
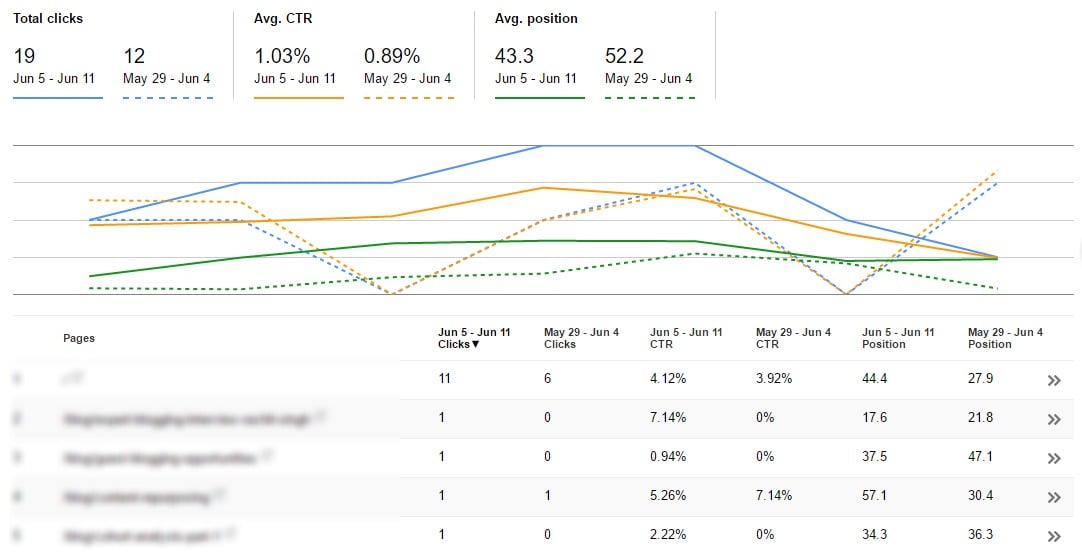
To compare the performance of your pages on search results based on their rich snippets, you can change the date ranges from when you added content-rich information in your page to the time when there was no rich snippets set up for your pages yet.
Click on the Comparison drop-down menu under the Dates radio button and choose the specific date ranges that will help you compare their performances.

For example, let us assume that you added the rich snippets on May 29 and wanted to run a 7-day comparison between the time when there were no rich snippets in the page and the time when you just added them.
Based on the results, since there was a drop in CTR after the rich snippets were added, it is possible to think that the rich snippets did not help increase your CTR. At the same time, you need to consider the movement of position in search results. In this case, two out of the three pages listed above dropped in rankings.
Therefore, you can hypothesize the following:
- The rich snippets decreased CTR. Either they need to be improved, or you remove them altogether.
- The rankings may have played a part on the decreased of CTR of your pages. You need to find a sustainable way to keep your rankings steady, if not increase them.
Once you have your hypotheses, you can test it by tweaking your rich snippets, finding a way to acquire backlinks to these pages, and improving their on-page SEO to increase their rankings.
After another seven days, you can test again and see if the results improved or not. Once you have the data, you need to look for better ways to improve the CTR performance of your pages.
The practice of repetitive testing and interpretation using this tool should help you gain insights on what needs to be done to further improve your site’s SEO growth.
Final Thoughts
In the competitive world of SEO and web design, you need to do something extraordinary to help your business get more clicks even if it doesn’t rank top 3 for your target keywords.
Implementing rich snippets to your site pages should help you get the attention of your audience so you can make the most out of your position in organic search.
Develop a more deliberate and scalable approach with your data markup, and you’ll maximize the performance of your pages on search.